Ce projet vise à améliorer l'expérience des visiteurs au sein du musée en intégrant la technologie LiFi pour la réception et la lecture de documentations associées aux œuvres sur des smartphones ou des tablettes.
L'utilisation de LEDs LiFi permet une localisation à l'intérieur du musée, associant chaque œuvre à un émetteur LiFi.

Guide Nintendo 3DS
Musée du Louvre
Le Louvre à était une vrai inspiration par la manière dont ils ont réussi à rendre le musée interactif.

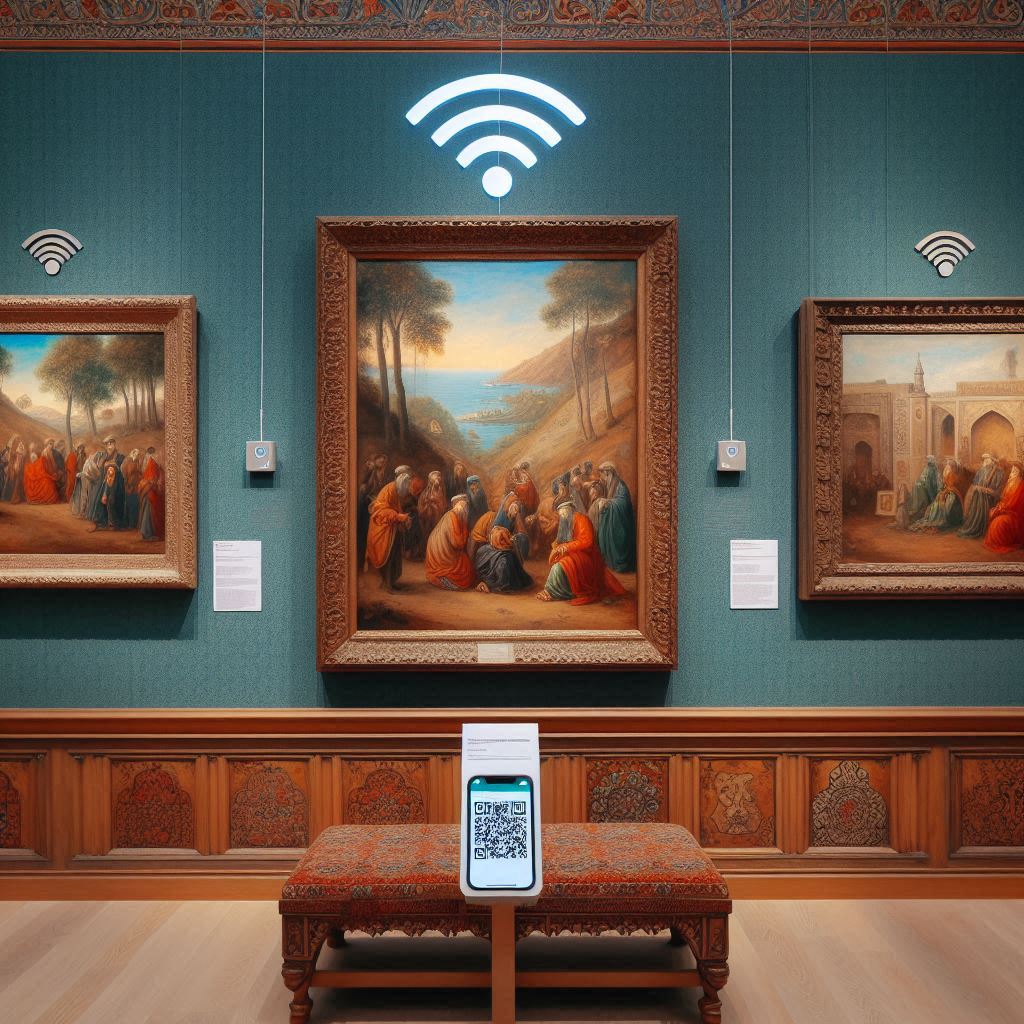
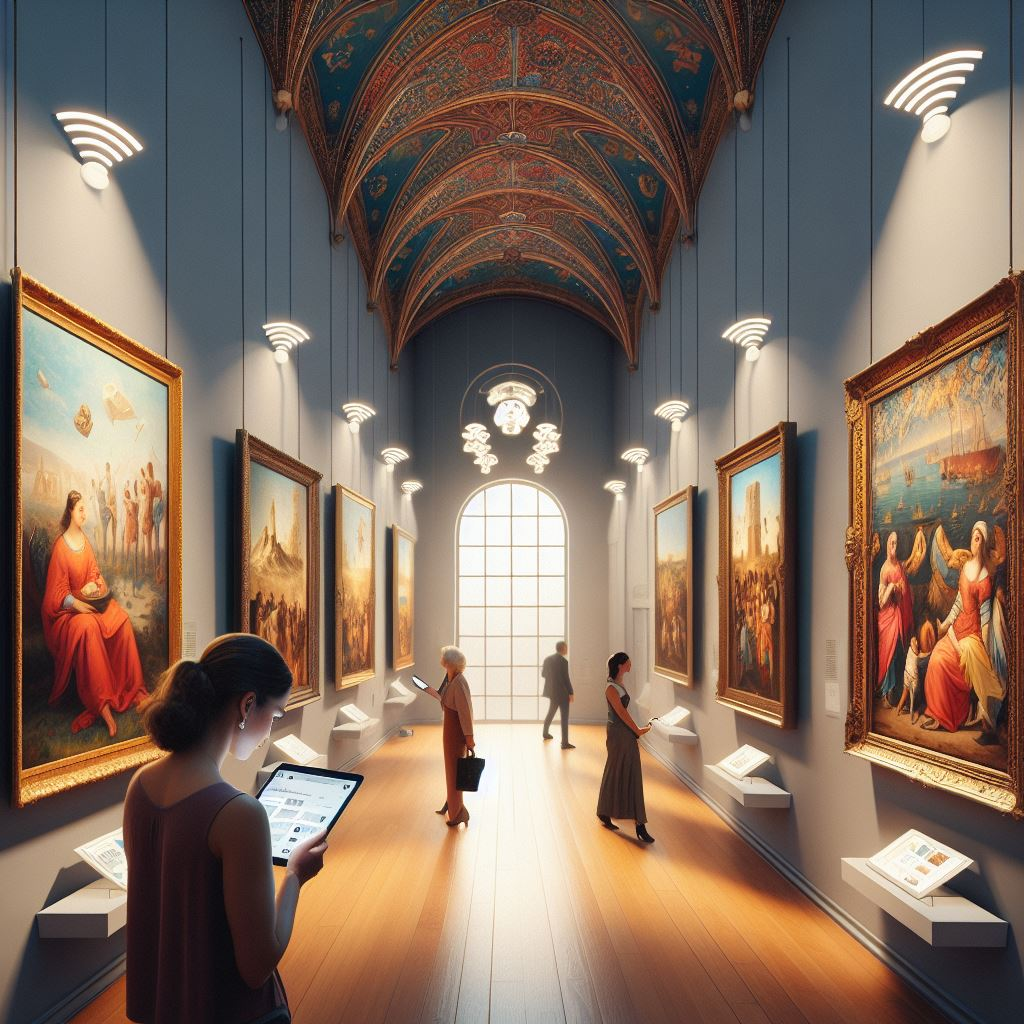
Représentation du musée
générée avec Microsoft Copilot.
Grâce au LiFi, nous permettons la réception et la lecture d'informations des œuvres via les tablettes.

C'est quoi le LiFi ?
Explication brève
Le LiFi utilise la lumière pour transmettre des données sans fil, offrant une alternative rapide et sécurisée au WiFi basé sur les ondes radio.
Matériels Utilisés
Côté Visiteur

Pour la réception du signal LiFi, chaque tablette est équipée d'un dongle jack récepteur LiFi, permettant une connexion sans fil sécurisée.

Les tablettes Samsung Galaxy Tab A, fonctionnant sous Android, ont été sélectionnées comme dispositifs centraux pour les visiteurs prêtée par le musée.
Côté Musée

En émettant un signal spécifique, chaque lampe LiFi est associée à une œuvre spécifique. Ces lampes nous permettent aussi de pouvoir gérer la localisation.

Le serveur joue un rôle central dans la gestion des dockers et des bases de données, ils vont notamment stockées les informations liées aux oeuvres.
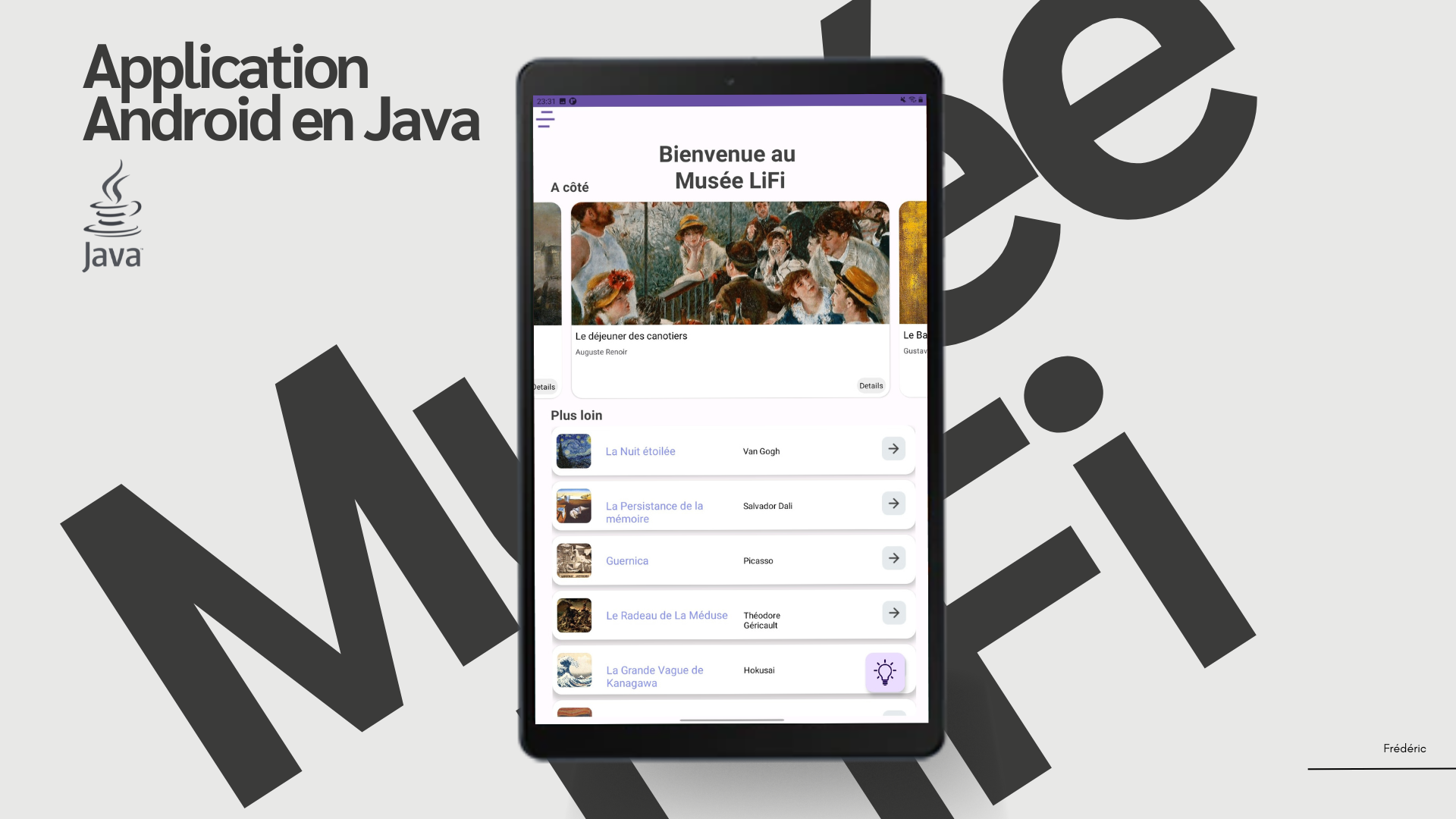
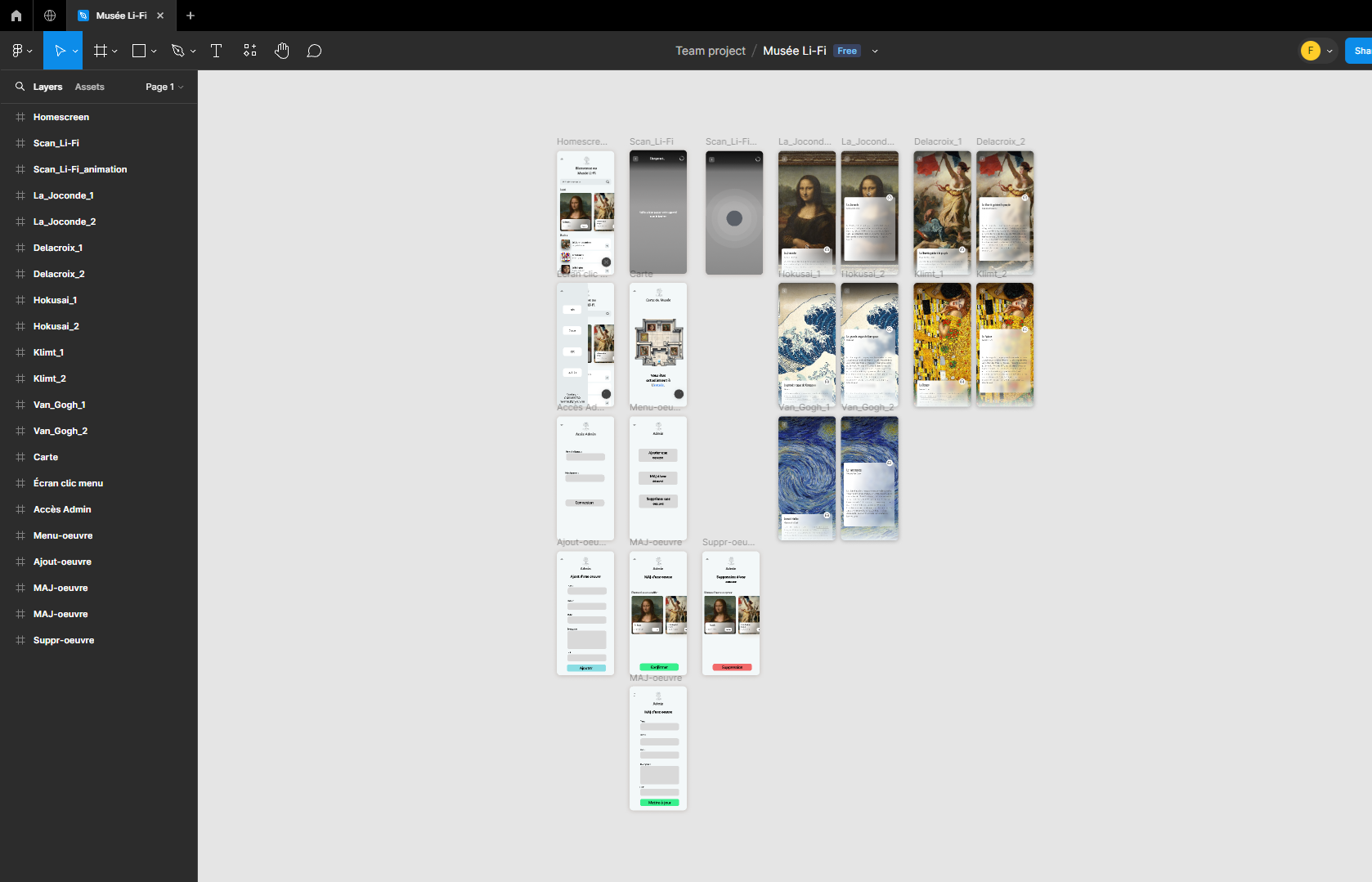
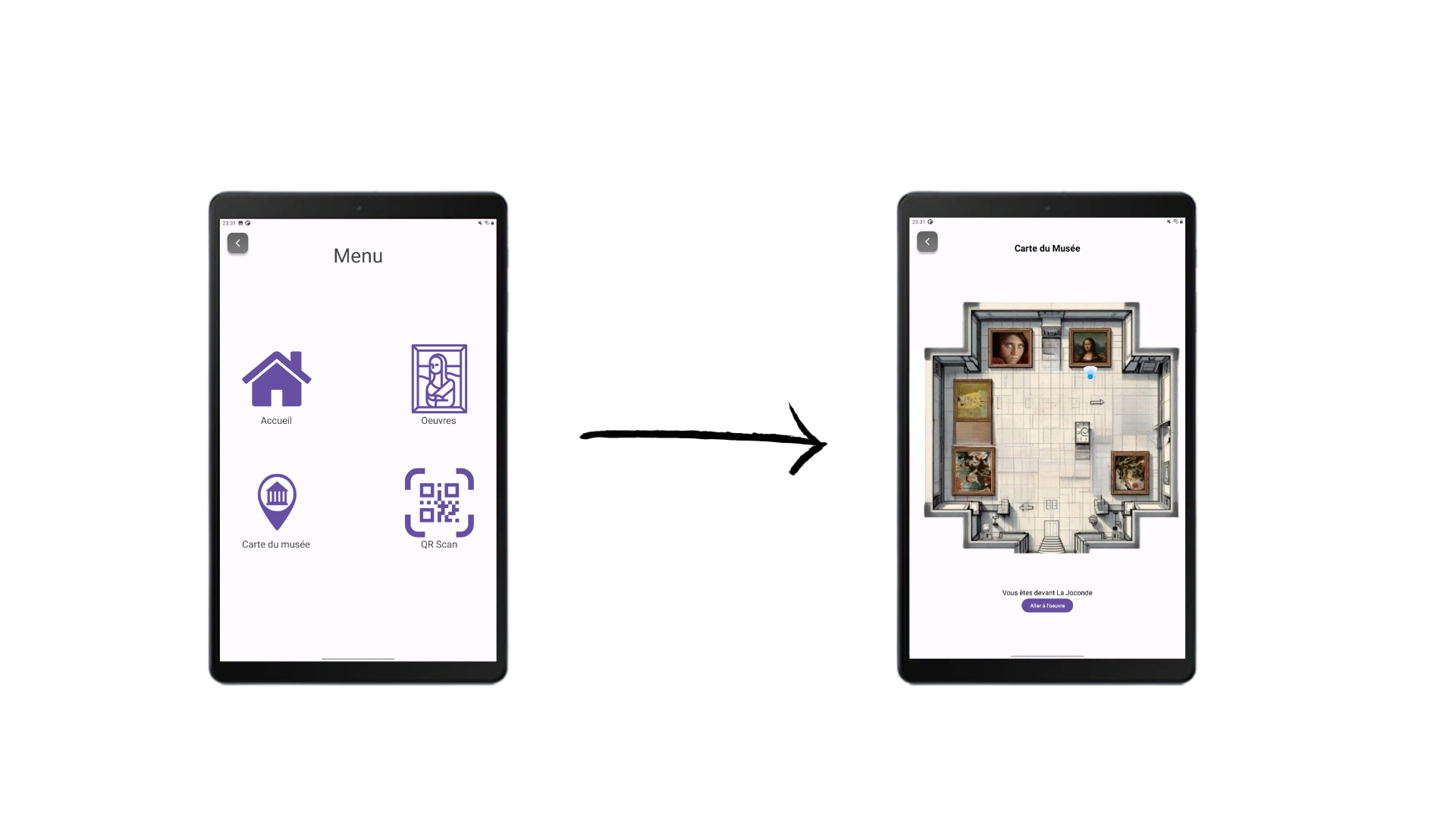
Création de la maquette sur Figma
Voici une overview de la maquette initiale de l'application

L'application, initialement développée avec React, a rencontré des problèmes de compatibilité avec la librairie des lampes LiFi, compromettant certaines fonctionnalités. Face à ces difficultés, il est apparu nécessaire de changer d'approche pour assurer le bon fonctionnement de l'application.
Le choix de passer sur Java avec Android Studio s'est avéré plus adapté. Cette transition a permis de surmonter les problèmes techniques et de garantir la compatibilité avec les lampes LiFi, assurant ainsi un fonctionnement correct de toutes les fonctionnalités de l'application.

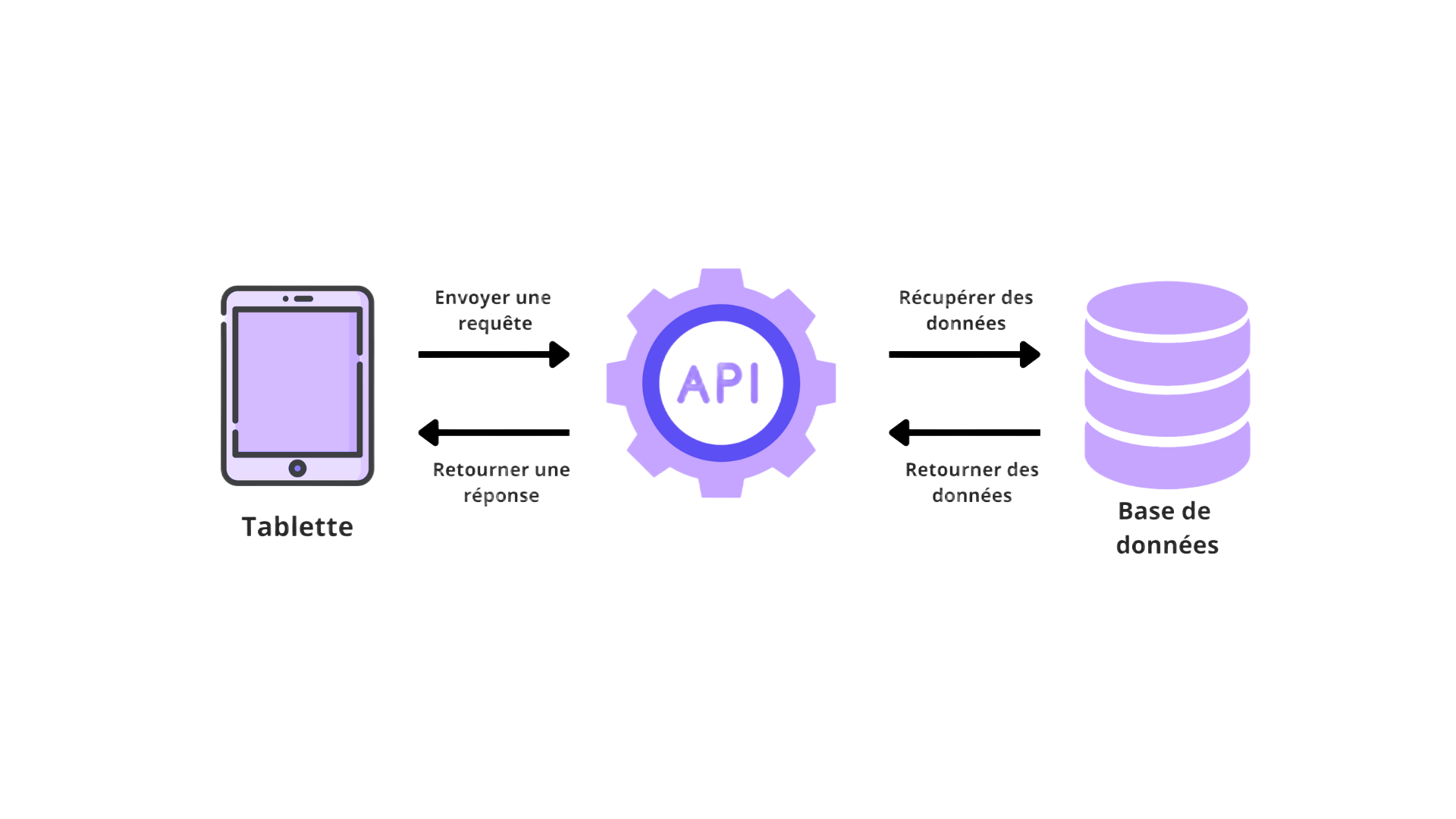
API
L'API relie le site de gestion à l'application, facilitant ainsi la communication entre les deux plateformes. Elle améliore la sécurité en masquant les données de connexion, et simplifie la récupération des informations en rendant le processus plus léger et efficace.
Imprimer les QR Code en 3D
Après avoir généré les QR Code en ligne, il suffit de l'importer dans FlashPrint. Ensuite, on ajuste correctement ajuste sa position et configure les paramètres d'impression avant de lancer l'impression.
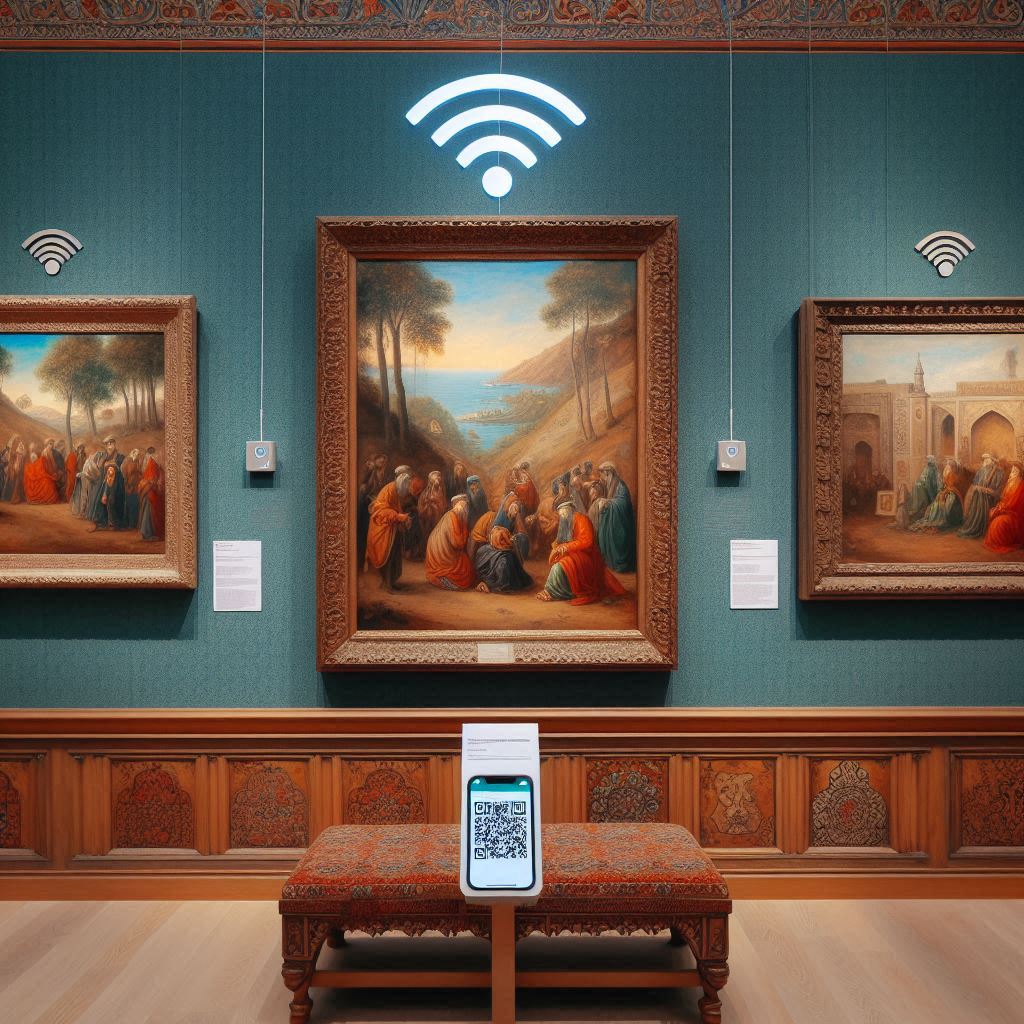
À quoi ressemblerait le musée avec le QR Code et le dispositif LiFi ?